Blogger, die Wert auf typographische Genauigkeit legen, haben es mit WordPress nicht immer leicht. Deutsche Anführungsstriche sind genauso Mangelware wie Trennstriche am Ende einer Zeile. Eine Komplettlösung bietet zurzeit das Plugin WP Typography.
Retter in der typographischen Not
WP Typography wurde 2009 von KINGdesk entwickelt, jedoch bereits ab 2010 nicht mehr weiterentwickelt. (Inzwischen wurde die ursprünglich verlinkte Website eingestellt.) Man konnte es dennoch verwenden, ohne das Blog zu schrotten. 2015 hat sich Peter Putzer der Sache angenommen und WP Typography nicht nur modernisiert, sondern mit neuen Features ausgestattet. Auch die Eigenheiten der deutschen Typographie werden nun besser berücksichtigt.
Das Plugin bietet vielfältige Einstellungsmöglichkeiten; ich lade Dich zu einem kleinen Rundgang ein.
Silbentrennung
WP Typography erlaubt es Dir, bestimmte Bereiche zu aktivieren und andere auszuschalten. Das ist praktisch, falls etwas mal nicht so funktioniert, wie man es sich erhofft hat: Das Plugin fällt damit nicht ganz aus, und man kann sich um Lösungen für den Bereich kümmern, in dem es nicht läuft.
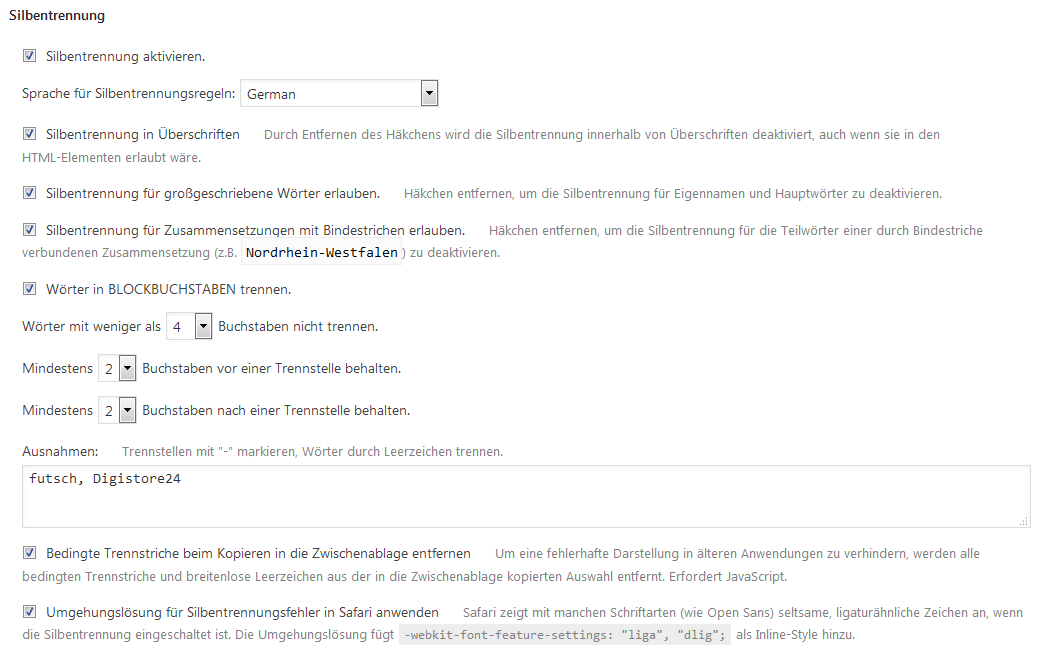
Am sinnvollsten ist zunächst, die Silbentrennung zu aktivieren und die gewünschte Sprache einzustellen.
Auch die Feineinstellungen sind brauchbar: Willst Du Silbentrennung überall haben, bloß nicht in Überschriften? Sollen Wörter in Blockbuchstaben unangetastet bleiben – oder Wörter mit einer bestimmten Anzahl von Buchstaben, damit unschöne bzw. falsche Trennungen wie fu-tsch vermieden werden? Du hast die Wahl. Da ich die Trennungstoleranz auf 4 gesetzt habe, ginge fu-tsch auf Dauleben durch. Das lässt sich beheben, indem man Wörter, die man beim falschen Trennen erwischt hat, in die Ausnahme-Ecke stellt: einfach durch Komma getrennt ins zuständige Feld eingeben, dann ist Ruhe.
Ich habe bislang mit den Einstellungen, die im Screenshot zu sehen sind, gute Erfahrungen gemacht. Wenn Du magst, übernimm sie einfach. Natürlich werden bei Dir andere Begriffe ins Ausnahme-Feld wandern als bei mir.
Intelligente Zeichensetzung
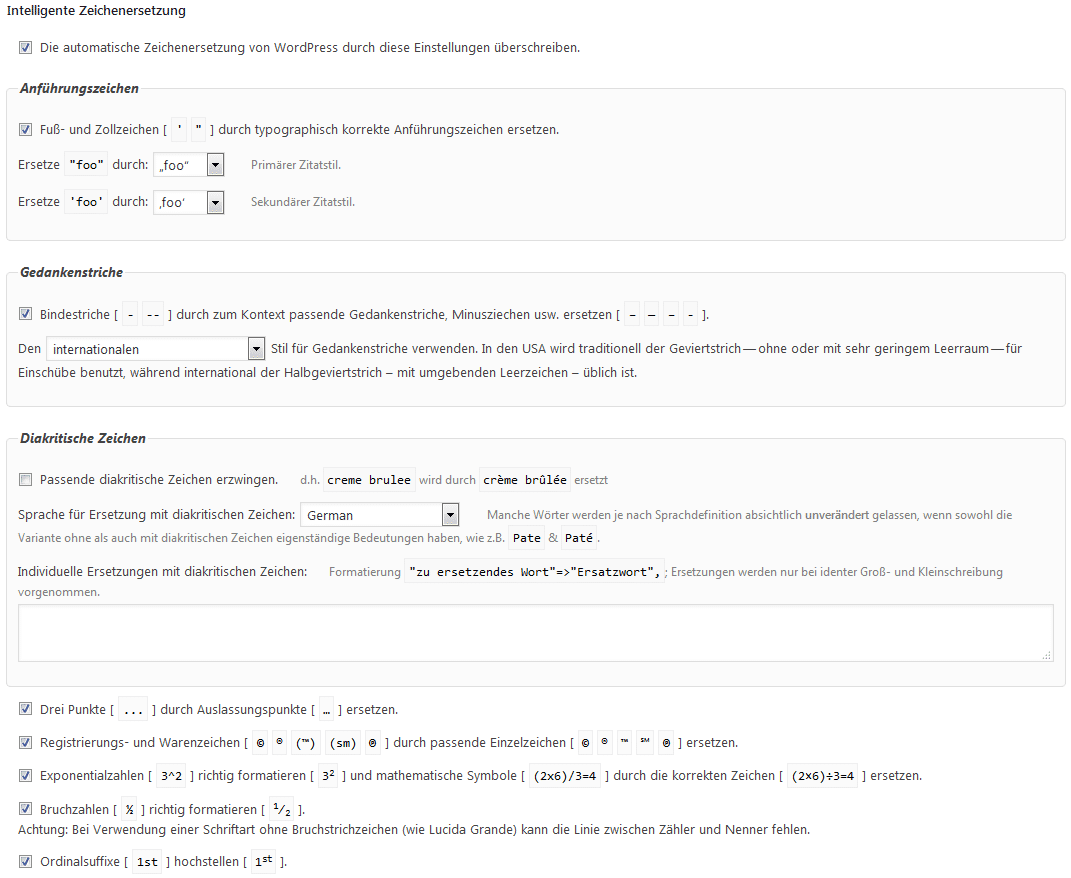
Du kannst drei Bereiche zur Zeichensetzung aktivieren:
- Anführungszeichen
- Gedankenstrich
- diakritische Zeichen
Die ersten beiden habe ich eingeschlossen, die diakritischen Zeichen zurzeit ausgeschlossen. Der Grund: Ab und an wollte sich ein Akzent auf ein muttersprachliches Wort mogeln. Ich werde damit immer wieder mal testen. Probier in Deinem Blog am besten selbst aus, ob sich Fehler einschleichen; jeder Text ist anders.
Sofern der Bereich aktiv ist, würde ich alle weiteren Optionen bejahen, etwa drei Punkte durch Auslassungspunkte zu ersetzen oder Bruchzahlen richtig zu formatieren.
Auf jeden Fall empfehle ich, die Anführungszeichen und Gedankenstriche zu aktivieren und die internationalen Gedankenstriche auszuwählen. Diese Option hat Peter Putzer eingebaut; bei der alten Version des Plugins musste man mit den amerikanischen Gedankenstrichen vorliebnehmen — sie machen was her, sind aber bei uns nicht Standard, wie Du gerade sehen konntest.
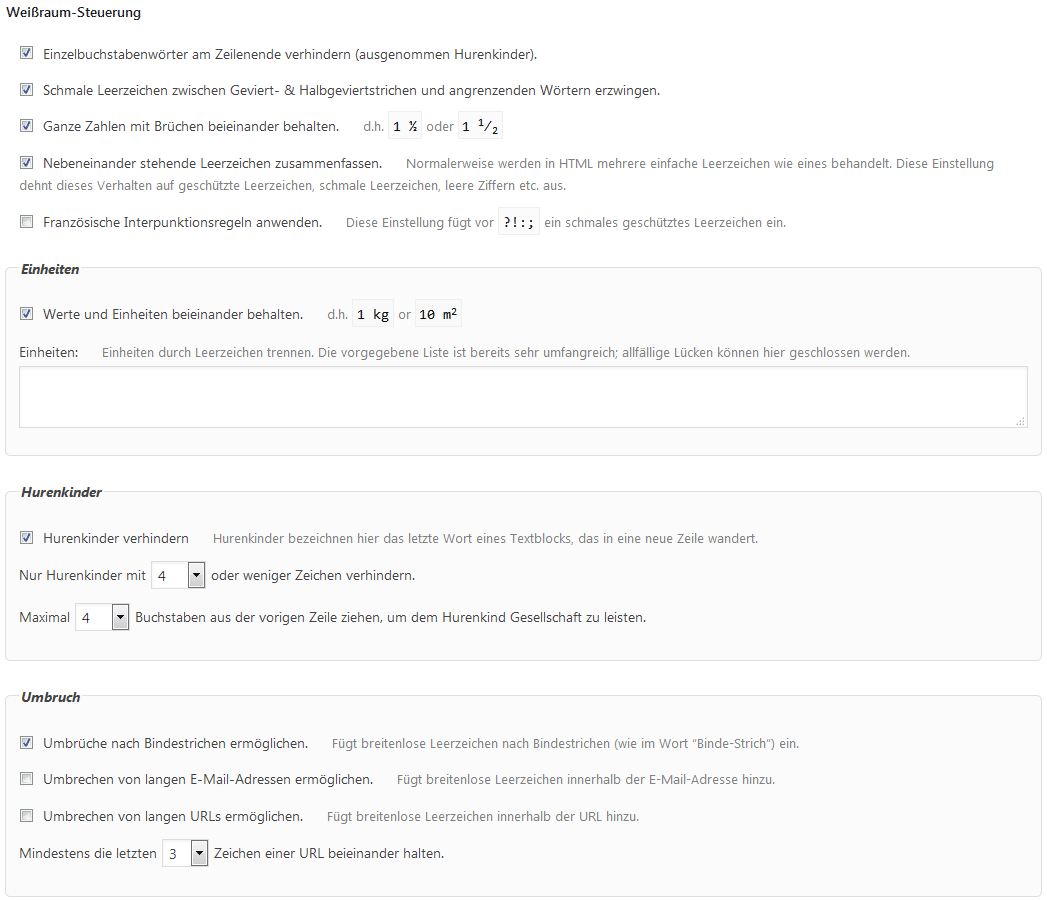
Weißraumsteuerung
Grob gesagt umfasst Weißraumsteuerung das, was mit Leerzeichen und Zeilen zu tun hat:
- Einheiten
- Hurenkinder
- Umbruch
- Einzelne Eigenschaften zu Beginn; Beispiel: Zahlen und ihre Brüche nicht trennen
Du kannst hier eigentlich alles anklicken, oder vielleicht möchtest Du Dir auch erst mal meine Auswahl ansehen und sie testweise übernehmen. Meine Gründe, etwas auszuschalten, waren entweder: Ich brauche es nicht. Oder: Es hat Schwierigkeiten gemacht bzw. es birgt Konfliktpotenzial.
Beim Umbruch von langen E-Mail-Adressen und URLs kommt es unter anderem auf Dein Theme an. Grundsätzlich würde ich Mailadressen und Websiteadressen nicht auseinanderreißen; es kommt aber vor, dass die Bandwürmer über den sichtbaren Bereich der Seite hinausragen (v. a. auf Handys) oder die Ansicht leicht zerschießen. Im Fall des Falles weißt Du, was Du zu tun hast.
Mögliche Stolpersteine
WP Typography dürfte in den meisten Fällen die richtige Wahl sein, aber nicht immer. Was spricht vielleicht dagegen?
1. WP Typography ist sehr umfangreich. Es könnte sein, dass Du lediglich ein oder zwei Basisfunktionen brauchst; dann genügt es unter Umständen, genau diese Funktionen selbst einzubauen, statt die Masse nicht genutzter abgewählter Features mitzuschleppen.
2. Du beschäftigst Dich mit Performance und Geschwindigkeit Deines Blogs und willst aus Prinzip so wenige Plugins wie möglich installieren.
3. Es gibt einen Konflikt zwischen WP Typography und einem anderen wichtigen Plugin. So etwas kommt immer wieder mal vor, auch wenn WP Typography eigentlich pflegeleicht und systemkompatibel ist.
3. Dir passiert etwas Ähnliches wie mir neulich: Ich war im Begriff, einen Artikel über Apostrophe zu veröffentlichen, und stellte beim Korrekturlesen fest, dass einige Apostrophe als An- bzw. Abführungszeichen uminterpretiert wurden. Zum Glück ist das ein eher exotisches Problem.
Die Alternativen zu WP Typography sind nicht ohne Haken und für Einsteiger harte Brocken. Du findest im folgenden Kapitel kommentierte Links zu einem weiteren Plugin und zu pluginfreien Alternativen.
Nach- und weiterlesen
Ein kleiner Hinweis zu Beginn: Wenn Du Dein Blog gerade erst aufgesetzt hast und froh bist, dass es geklappt hat, sind die Links zum „alten WP Typography“ vermutlich brauchbar; alles Weitere dürfte noch etwas zu weit entfernt liegen. Es sind Lösungen und Alternativen für fortgeschrittene Daus und Auskenner. Solltest Du Spaß daran haben, Deine Grenzen auszutesten, möge Dich nichts davon abhalten, den ersten Schritt zu setzen.
Zu WP Typography (alte Version)
Einer der besten Artikel zu WP Typography stammt von Ellen Bauer (Elmastudio); durch ihn habe ich von diesem Plugin erfahren. Der Artikel bezieht sich noch auf die alte WP–Typography-Version von KINGdesk, ist aber nach wie vor lesenwert.
Korrekte Anführungsstriche ohne Plugin (mit PHP)
Florian Meier wollte die englischen Anführungszeichen durch deutsche ersetzen und dafür kein Plugin verwenden. Wenn ich so etwas will, dann google ich stundenlang – Florian Meier hat sich hingesetzt und einfach mal den Code geschrieben. Sein genialer Streich wird in die functions.php kopiert. Den Code und weitere Erläuterungen gibt’s beim Autor.
Dieses sogenannte Snippet lässt sich auch prima mit einem Plugin bzw. Code kombinieren, das WordPress vernünftige Silbentrennung beibringt. Mehr dazu folgt auf dem Fuße.
Trennung am Zeilenende mit CSS oder mit dem Plugin Hyphenator
Anders als WP Typography kümmert sich der Hyphenator (basierend auf dem Javascript gleichen Namens) nur um korrekte Trennungen. Das macht ihn beispielsweise zum idealen Partner von Florian Meiers Snippet. [Update 28.04.2025:] Der Hyphenator gehört seit 2023 leider auch zu den stillgelegten Plugins.
Es gäbe eine schlichte pluginfreie CSS-Lösung für die Trennungen. Allerdings weigern sich einige Browser, den Code zu interpretieren. Da leider auch Chrome zu den Spaßbremsen gehört, wirst Du mit dem CSS-Code keine Freude haben, wenn viele Deiner Leser mobile Geräte benutzen. Mal abwarten, wie sich das Ganze entwickelt.
Den informativsten Artikel zu diesen Ansätzen findest Du bei auf mediaevent.de. [Update:] Den Link zum Artikel von Dennis Erdmann musste ich entfernen, die Website wurde vom Netz genommen.