Neue Artikel in einem Blog stehen auf der Startseite oben, die älteren folgen ihnen. So Standard, so gut. Aber was ist, wenn man nicht hauptsächlich bloggt? Vielleicht will man ein Blog in eine normale Website integrieren, traut sich aber nicht, weil das so aufwendig und schwierig ist. Keine Sorge, WordPress lässt Dich nicht im Stich.
Die Standardansicht
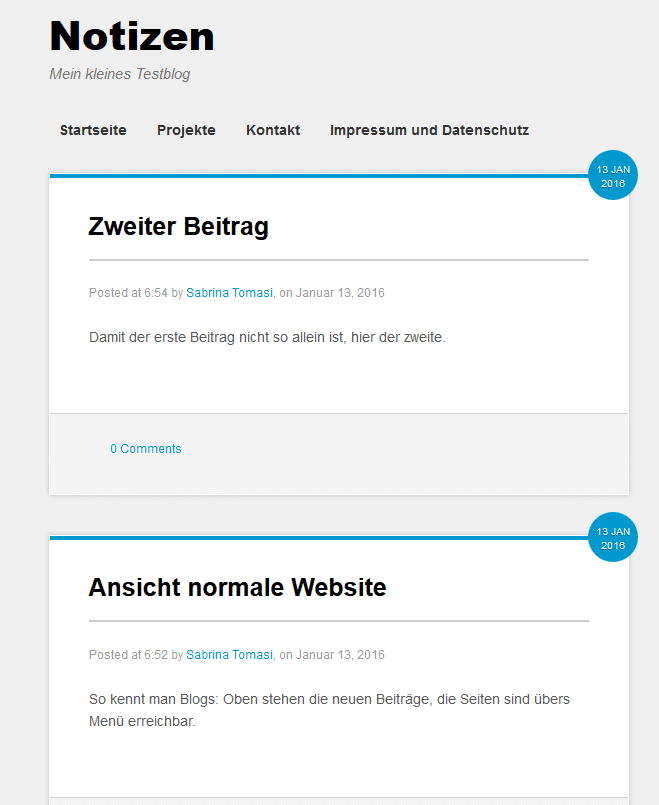
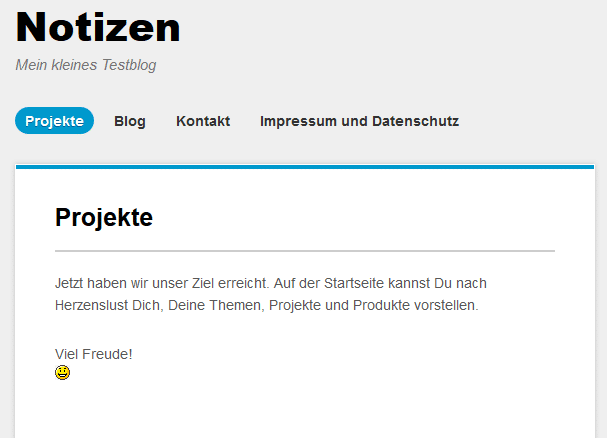
Zu Beginn sieht unsere Startseite so aus:

Unser Ziel ist es, das Blog ins Menü zu packen und die Startseite für Willkommensbotschaften, Website- und Produktvorstellungen zu nutzen.
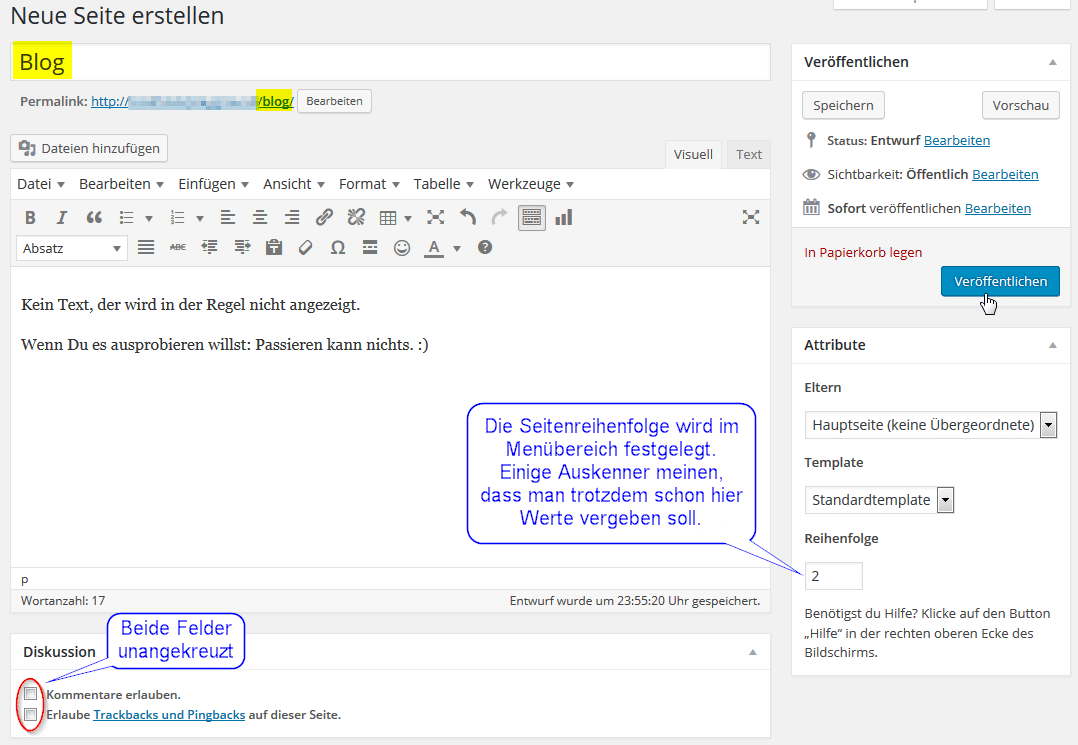
Vorbereitung: Seite mit dem Namen Blog anlegen
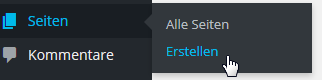
Mach Dir nichts draus, wenn Du jetzt nicht genau weißt, wofür das gut sein soll. Gleich wirst Du selbst sehen, was es damit auf sich hat. Wollen wir?

Nach diesem Klick erwartet Dich der Seiten-Editor.

Die neue Seite muss nicht Blog heißen. Je nach Intention des geplanten Internetauftritts würde auch Notizen oder News passen. Blog ist der übliche Name, die Leser finden über ihn auch schnell Deine Artikel.
Nach dem Ausfüllen und Texten brauchst Du nur noch auf Veröffentlichen zu klicken, dann kann die Verwandlung beginnen.
Griff in die Trickkiste: Seiten neu zuweisen
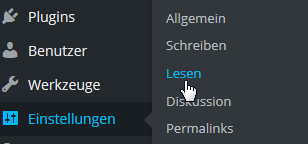
Wir machen uns auf den Weg ins Menü Einstellungen, Untermenü Lesen.

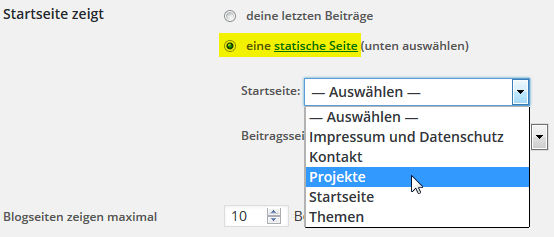
Dort stellst Du ein, was auf der Startseite zu sehen ist. Du willst nicht, dass die Startseite weiterhin die Beiträge beinhaltet. Also klickst Du erst mal auf eine statische Seite und wählst sie darauf im Auswahlmenü aus.

Statt Projekte wäre Startseite, Start oder Home eine Auswahl an Klassikern, mit denen Du nichts falsch machst. Projekte passte in diesem Fall ganz gut, ist aber durchaus etwas spezieller.
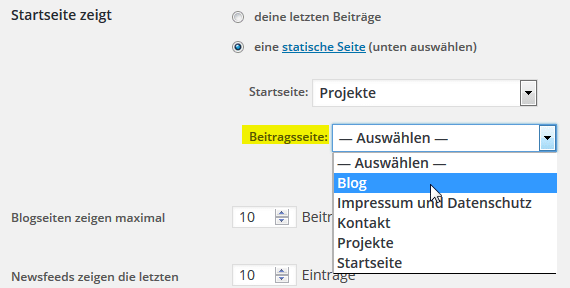
Soweit hätten wir eine klassische Ansicht mit mehreren Seiten – super für Firmensites ohne Blog. Aber ein Blog wollten wir doch zusätzlich haben. Dafür geht’s einen kleinen Extraschritt weiter. Jetzt kommt die vorher erstellte Blogseite zum Einsatz.
Du wählst die Auswahl der Beitragsseite an, da erscheint Dein Blog, das Du lässig anklickst. Abspeichern …

… und freuen.
Sofern Du Dich mit der Menüfunktion unter Design auskennst, kommst Du ab hier allein klar. Falls nicht, zeige ich Dir es Dir im Folgenden. Ein paar Handgriffe, und die Sache ist geritzt.
Menü einrichten
WordPress hat diese Funktion im Bereich Design untergebracht.

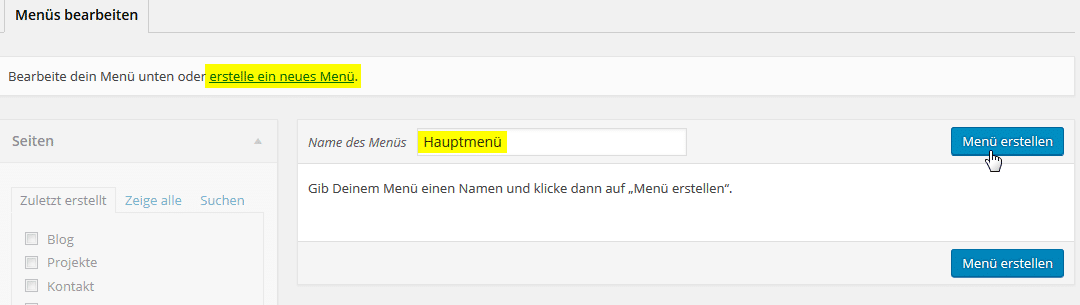
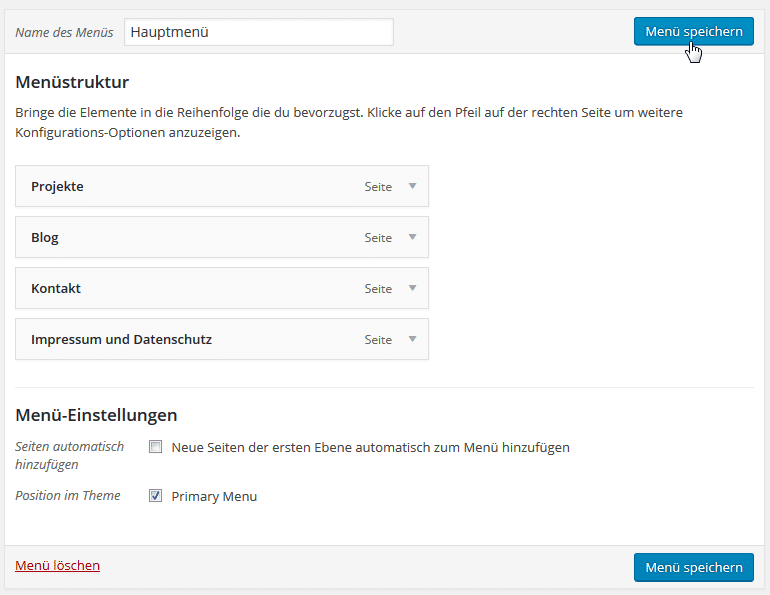
Da wären wir. Wenn es noch keines gibt, erstellen wir erst mal das Hauptmenü. Ja, genau, über erstelle ein neues Menü.

Beim Namen kommt es nicht unbedingt auf Kreativität an (außer Dir sieht das niemand), sondern darauf, dass Du Dich zurechtfindest, falls Du mehrere Menüs erstellst. Hauptmenü ist bewährt. Nebenbei: Auf welchen der beiden blauen Buttons man klickt, ist egal.

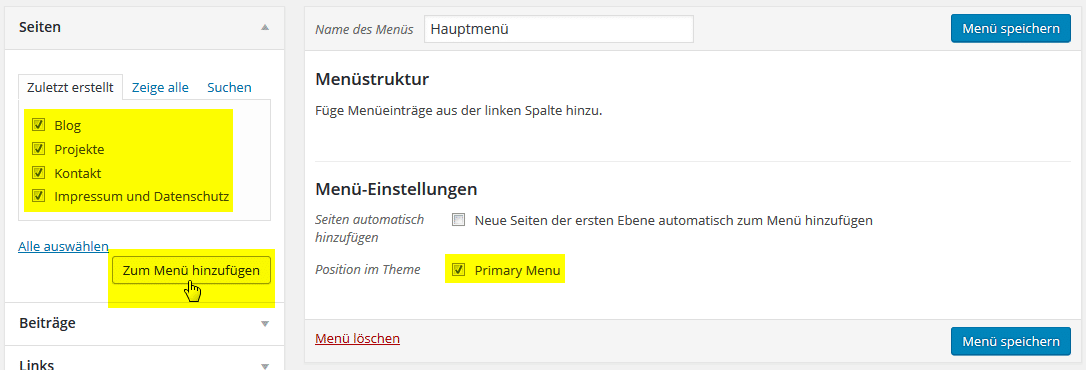
In meinem sehr minimalistischen Theme gibt es nur eine Position, an der das Menü stehen kann. Trotzdem wählen wir es, sonst steht dort das Standardmenü, das wir ja ändern wollen.
Alles, was ins Hauptmenü soll, wird jetzt angeklickt auf die Reise geschickt (Zum Menü hinzufügen). Falls Du mehr Menüpunkte hast und Impressum bzw. Datenschutz lieber im Footer unterbringen willst, lässt Du die beiden einfach unangekreuzt. Sie erscheinen dann nicht im Hauptmenü, auch wenn die Seiten angelegt sind. Speichern bitte nicht vergessen.
Kategorien umstellen
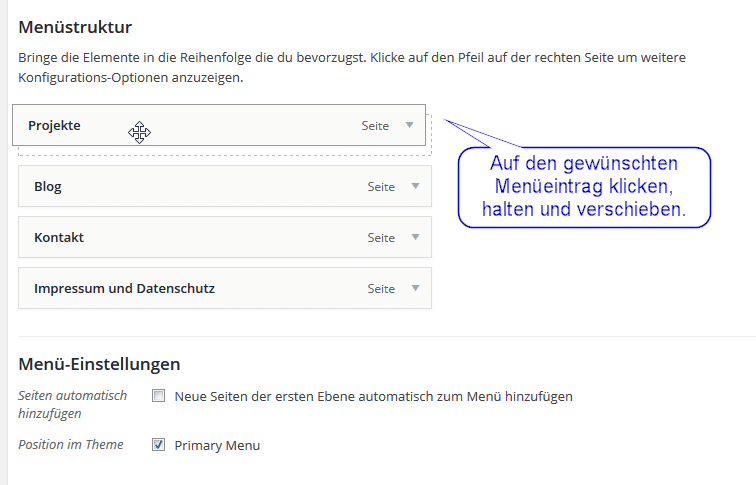
Die Menüstruktur ist jetzt befüllt. Das könnte schon so bleiben. Aber mich stört eine Kleinigkeit. Ich möchte, dass die Projektseite an erster Stelle, das Blog an zweiter Stelle steht. Das geht einfach: Wir müssen nur schieben.

Im Backend sieht’s danach so aus:

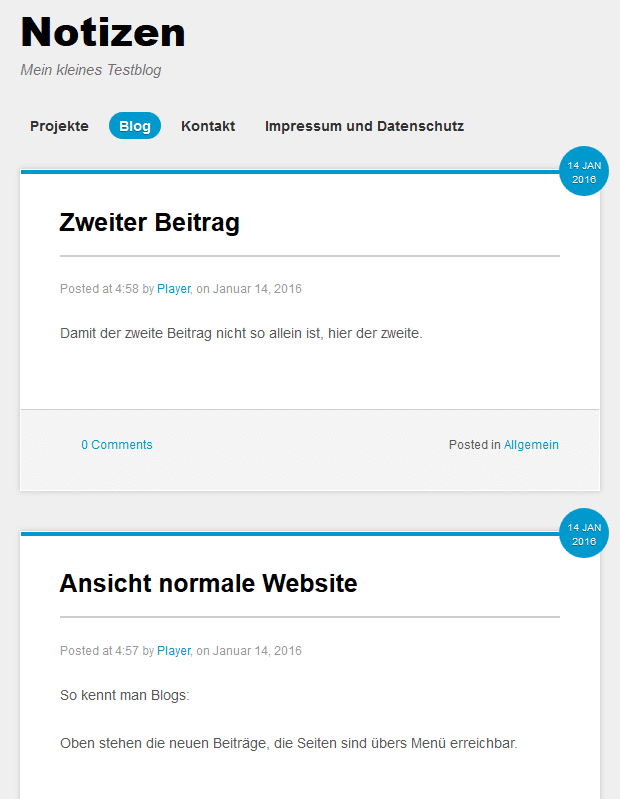
Und im Frontend (also vorne im Blog) so:

Das Blog ist zwar nicht auf der Startseite, aber leicht zu finden und über einen Klick erreichbar. Mission completed.

Wie wär’s, wenn Du Dich jetzt mit einer Kleinigkeit belohnst?
Fazit
WordPress-Blogs sind Chamäleons – wer möchte, kann mit wenigen Handgriffen sogar eine normale Website aufbauen. Oder eine Website mit Blog.
Du schaffst so etwas, indem Du in den Lese-Einstellungen eine Seite Deiner Wahl zur Startseite machst.
Willst Du ein Blog, News oder Notizen in diese Site integrieren, sagst Du WordPress einfach, welche leere Seite Du dafür erstellt hast. Und wie das geht, weißt Du spätestens nach diesem Artikel.